歯科医院のスマホサイト制作
- ホームページはあるけどスマートフォンに対応できていない。
- スマートフォンに対応させたいけど何をすればいいのだろう?
- スマホサイトって本当に必要なの?
歯科医院のスマホサイトの制作やリニューアル、更新などでお悩みではありませんか?ホームページがパソコンとスマートフォンで同じように見えるのであれば、直ぐにスマートフォンに対応したホームページに変更して売上をアップしましょう。
今すぐ無料相談この記事の目次
歯科医院のスマホサイト制作とは?
よくスマートフォンでもパソコンのホームページが見えるのだからよいのでは?といわれることがあります。
パソコンのページをスマートフォンでみると、文字も小さく画面をいちいち大きくしないといけません。リンクボタンも小さくなるので押し間違ってしまうこもあります。
それで患者さんのためになっているのでしょうか。
ホームページは患者さんに好かれてこそ「決定力」がつきます。
患者さんのためになるホームページは、ユーザーファーストのGoogleに好かれ、SEO対策にもなります。
Googleも今やPCよりスマホサイトを重視しています。つまり「スマホ対応」=「決定力」+「SEO対策(集客)」=売上アップ
になります!
しかし、闇雲にスマホ対応をさせてもさほど効果はありません。
より決定力があがるスマホ対応の方法を3つ紹介します。
- 「~しやすい」を求める
- 「見やすい」デザイン
- より「スッキリ」したスマホサイト
これらをしっかり押さえることで、患者さんにも好かれ、Googleにも好かれるスマホサイトができます!
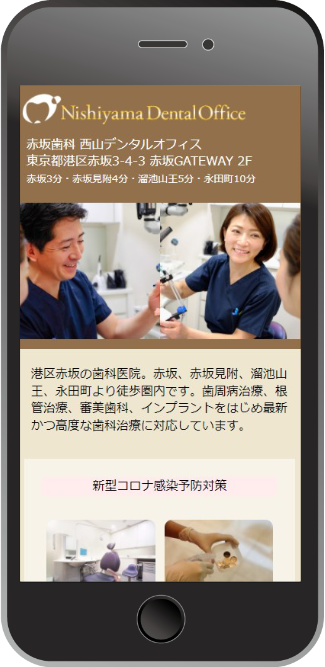
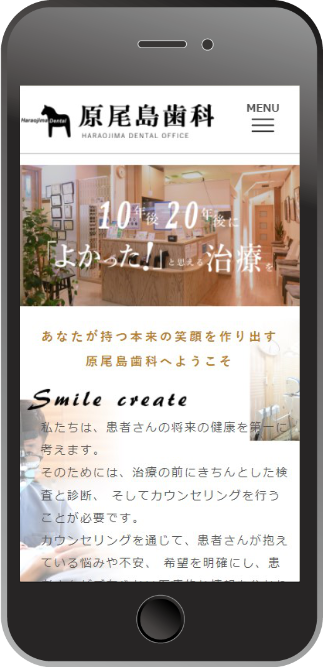
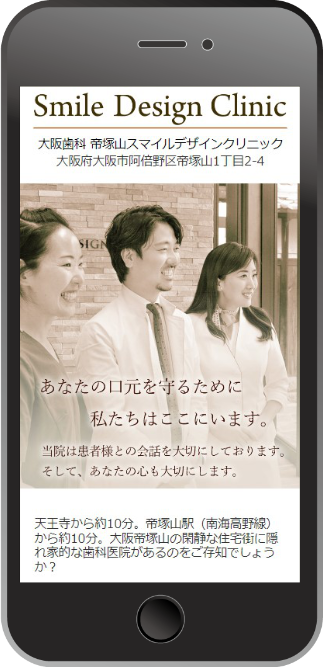
歯科医院スマホサイト事例※タイアップ含む
「~しやすい」を求める

PCサイトでもいえることですが、何においても「しやすい」ホームページには大きな決定力があります。
「移動しやすいリンク」「読みやすい文章」「わかりやすい内容」など、患者さんにとって「~しやすい」はとても大切です。
しかし、当然ながらスマートフォンととPCでは画面の大きさ、操作の仕方が全然違います。なのにPCサイトの「~しやすい」をそのままスマホサイトに持ってきても、わかりやすいホームページになるわけがありません。
スマホサイトの「~しやすい」は以下の3つのポイントをしっかり押さえておくことが最も重要です。
・文字の大きさ
・画像の大きさ
・リンクの押しやすさ
当たり前のような項目ではありますが、これができていないスマホサイトは数多くあります。
とりあえずこの3つを行えば大丈夫!といわれるような項目ですので、まずはこれらを徹底的に行いましょう。
「~しやすい」スマホサイトの作り方
-
文字の大きさ
文字の大きさとだけ聞くと、大きさを変えれば大丈夫といういうように聞こえるかもしれませんが、実際はとても気を使う作業です。
基本的にホームページの大きさは2つ使い分けます。
ここを読んでもらえればある程度理解できる「見出し」の大きさと、見出しで気になったら読んでもらう「基本文章」の大きさです。
見出しの量によって使い分け大きさは変わりますが、私たちは【見出し 20px】【基本文章 16px】を定型としております。ではどのようなホームページでも定型の大きさにすればいいのか、それはユーザーに何を見せたいかによって変わります。
デザイン性の高い、俗にいう「おしゃれなサイト」では文字を読んでもらうことを重要としていないのであえて小さくしています。
ニュースサイトのような「文字を読んでもらうことが重要」なサイトでは、読みやすい文字の大きさにしています。歯科医院のスマホサイトはもちろん「文字を読んでもうことが重要」です。
ただし、ニュースサイトのようにすべて定型の大きさにするのはあまりよくありません。「治療のページ」のような読んでもらうためのページでは、見出しと基本文章の区別をしっかりと分け、「アクセスマップ」のような一目でわかってもらうページでは、大きめの文字で短く伝えなければなりません。
このようにメリハリをしっかりとつけることで、より読まれやすいスマホサイトになります。 -
画像の大きさ
歯科医院では画像は多く使います。治療法をわかりやすく説明したり、先生や歯科衛生士たち従業員の紹介をしたり、設備や医院内の紹介をしたり、1ページに10枚以上画像を使用したりします。
画像は目視ででわかってもらうためのツールなので、見に来た患者さんに「見ずらい」と思われてしまうと、すぐにサイトから離れてしまいます。
スマートフォンにはスマートフォンに合った画像サイズにしなければなりません。PCサイトの画像の大きさのままだと、スマートフォンの画面からはみ出してしまうので、まずは画像の大きさを画面サイズに合わせます。
大きさを変えること自体はどのサイトでも良く行われていますが、よく忘れがちなのが「縦横の比率」です。PCサイトでは多少縦長の画像でもわかりやすいのですが、スマートフォンではなるべく縦の比率を小さくしなければなりません。
スマートフォンで縦長の画像を使うと、画像だけで一画面とってしまい何度もスクロールしなければ文章を読めないという状況になりかねません。
多少縦を短くしてもよい画像は短くし、切り取れる画像は切り取り、場合によってはスマホサイト専用に写真を作り直す必要があります。ただし、トップ画像や文章よりも見てもらいたい画像がある場合は縦長の画像を使っても問題はありません。
-
リンクの押しやすさ
パソコンとスマーフォンの大きな違いの1つとして「操作性」があります。
パソコンではマウスを使いカーソルを移動させ、好きなところでクリックしますよね。カーソル操作の場合、ある程度小さなものでもクリックしページを移動したりすることができます。
しかし、スマートフォンの場合、ほとんどのユーザーは「指操作」です。手軽さはありますが、小さいリンクやボタンをタップするのが難しくなっています。
ボタンを押し間違えて、「面倒だな」と思ったこともあるのではないでしょうか。つまりスマートフォンのリンクは大きめで押しやすくなければ、患者さんのためになりません。
Googleもこれは常々いっており、リンク同士が近すぎるのはSEO的に良い評価をもらえません。
グッドリンクでは押しやすく、見やすい。そのようなリンク・ボタンを制作いたします。
「見やすい」デザイン

PCサイトとスマホサイト、両社のデザインのベースは同じでなければなりません。
配色や書体、使う画像などを変えてしまうと、患者さんが「これ同じ歯科医院だよね?」と勘違いを起こしてしまいます。
しかし、まったく変えないのもよくありません。
画面の大きさが違うのですから、配置などを変えなければPCサイトを小さくしただけになってしまいます。
配置を変える基本は「文字が見やすい構造」にすることです。
「スッキリ」としたスマホサイト

「見やすい」デザインと共通している部分も多いのですが、スマホサイトの場合、PCサイトよりもスッキリさせる必要があります。
場合によっては画像を失くしたり、文字の量を少し減らすこともあります。
なぜせっかく作った画像や文字を減らすのか、理由は一番下まで見るのに「何度もスクロールさせてしまう」からです。
それだけ?と感じるかもしれません。しかし、これがとても大切なのです。
ニュースサイトをスマートフォンで見る場合、かなり下までスクロールできますよね。
なのになぜ歯科医院のホームページではおすすめできないのか、それはターゲット層が違うからです。
ニュースサイトをみるユーザーは、気になったニュースだけを見たい人か、時間があり色んなニュースを知りたい人です。
気になったニュースだけを見たいのであれば、その記事だけ読めばいいですし、色々なニュースを知りたいのであれば、たくさん情報があった方が気になり夢中になって読んでもらえます。だからユーザーは下までいくらスクロールしてもストレスに感じることはありません。
しかし、歯科医院のホームページをみるのは患者さんです。
患者さんが知りたいのは「今抱えている悩みの解決方法」です。歯科医院の雰囲気や、設備の充実はその後で調べます。
まずは見に来た患者さんに「ここにあなたの抱えている悩みを解決する方法がありますよ!」と最速で知らせてあげなければなりません。
だらだら下までスクロールさせていると「もう面倒だ。違う歯科医院に行こう」となったり「へぇ~こんなのもあるんだ、見てみよう」となって全く違う情報を提供することになります。
これでは「この歯科医院に行こう!」と決定してもらえません。
患者さんの知りたい情報を最速で提供できるスマホサイトにするために、スッキリとしたデザインにすれば、決定力がグングン上がっていきます。
当社が行うサポート
-
決定力のあるスマホサイト制作
これまで紹介した ・「~しやすい」を求める ・「見やすい」デザイン ・より「スッキリ」としたスマホサイト を組み合わせた、決定力のあるスマホサイト制作をいたします。
-
SEO対策になるスマホサイト作り
よりSEO対策になるスマホサイトにするため、修正や改善したほうがよい箇所などを提案いたします
-
更新ページのサポート
決定力をあげるためにも、SEO対策としても必要ホームページの更新。どのようなページを更新すればよいのかなどを提案し、サポートいたします。
-
より決定力のあるスマホサイトへリニューアル
既存のスマホサイトが制作して時間が経ちすぎており、抜本的なリニューアルが必要な場合、新たなスマホサイトの提案、制作をいたします。
ホームページ制作における注意点
ホームページは「https://~」といったドメインと、そのドメインをインターネット上にホームページを置くサーバーが必要になります。
ドメインが住所で、サーバーがインターネット上の土地のような感じですね。
新規にホームページを制作する場合は「ドメイン」と「サーバー」合わせて数千円/年間の料金が発生します。
ご契約されるドメインやサーバーによって変動しますので、わからない場合はご連絡ください。
制作に関してはサーバーの情報が必要になりますので、ご協力お願いします。